Die Anti-Falten-Crème richtig nutzen – dank dieser App

Eine Anti-Falten-Crème, die der Haut mehr schadet als nützt, ist der pure Horror – für die Kundschaft, die Hersteller/-innen und die Marketingabteilung. Mike Frischknecht nimmt sich dieser heiklen Vordiplom-Aufgabe an, um den Imageschaden abzuwenden. Als angehender Interactive Media Designer HF schöpft er aus dem Vollen. Mehr Infos über das Studium gibt es hier.
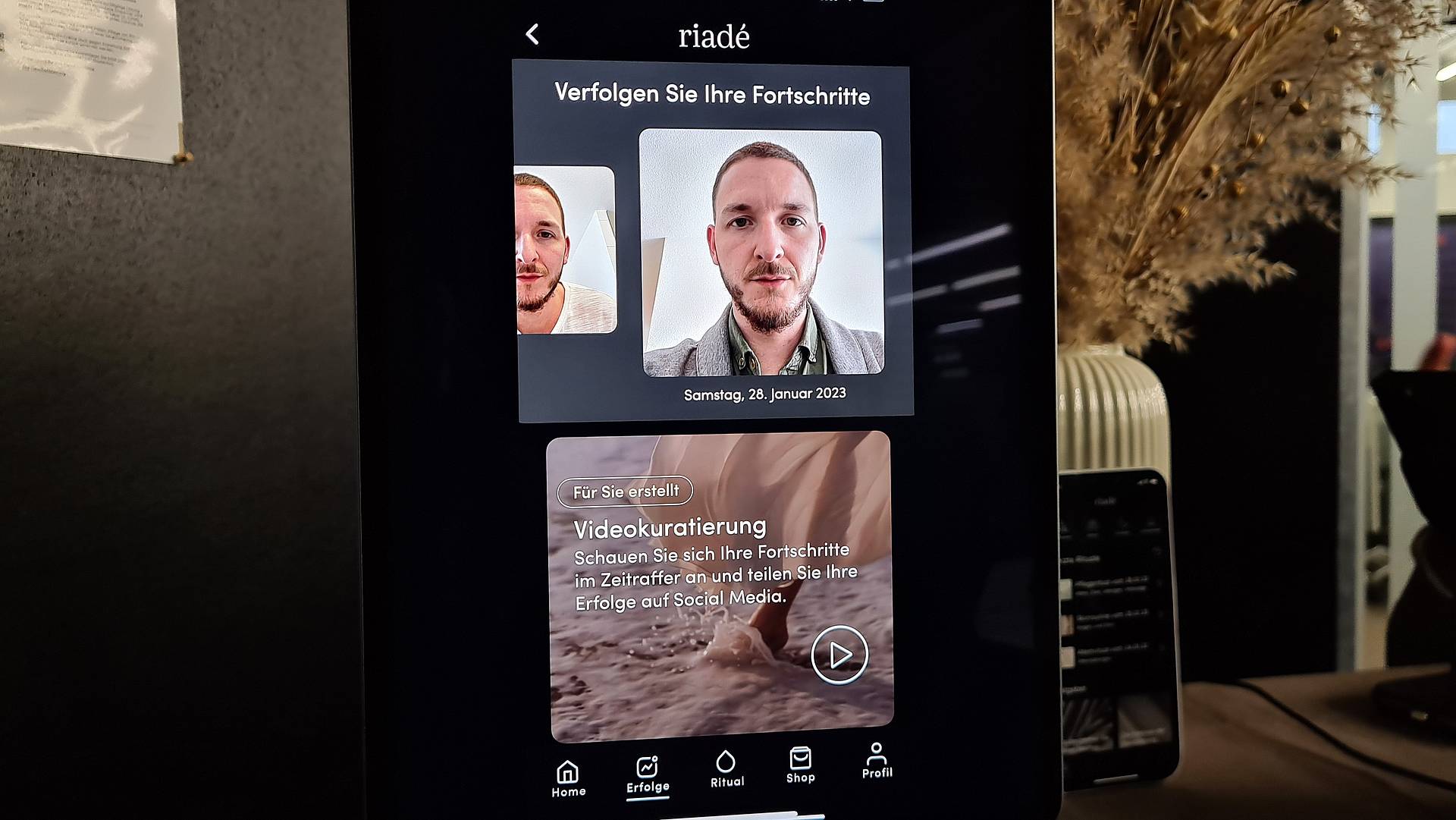
Gross solle man denken und sich nicht schon im Vorfeld einschränken. «Es gibt keine Grenzen», verrät Mike Frischknecht sein Learning zur Halbzeit seiner berufsbegleitenden Weiterbildung. Deshalb lässt sich der angehende Interactive Media Designer auch nicht vom Super-Gau schocken: Das Pflegeprodukt der fiktiven Firma Riadé verstärkt den Alterungsprozess der Haut.
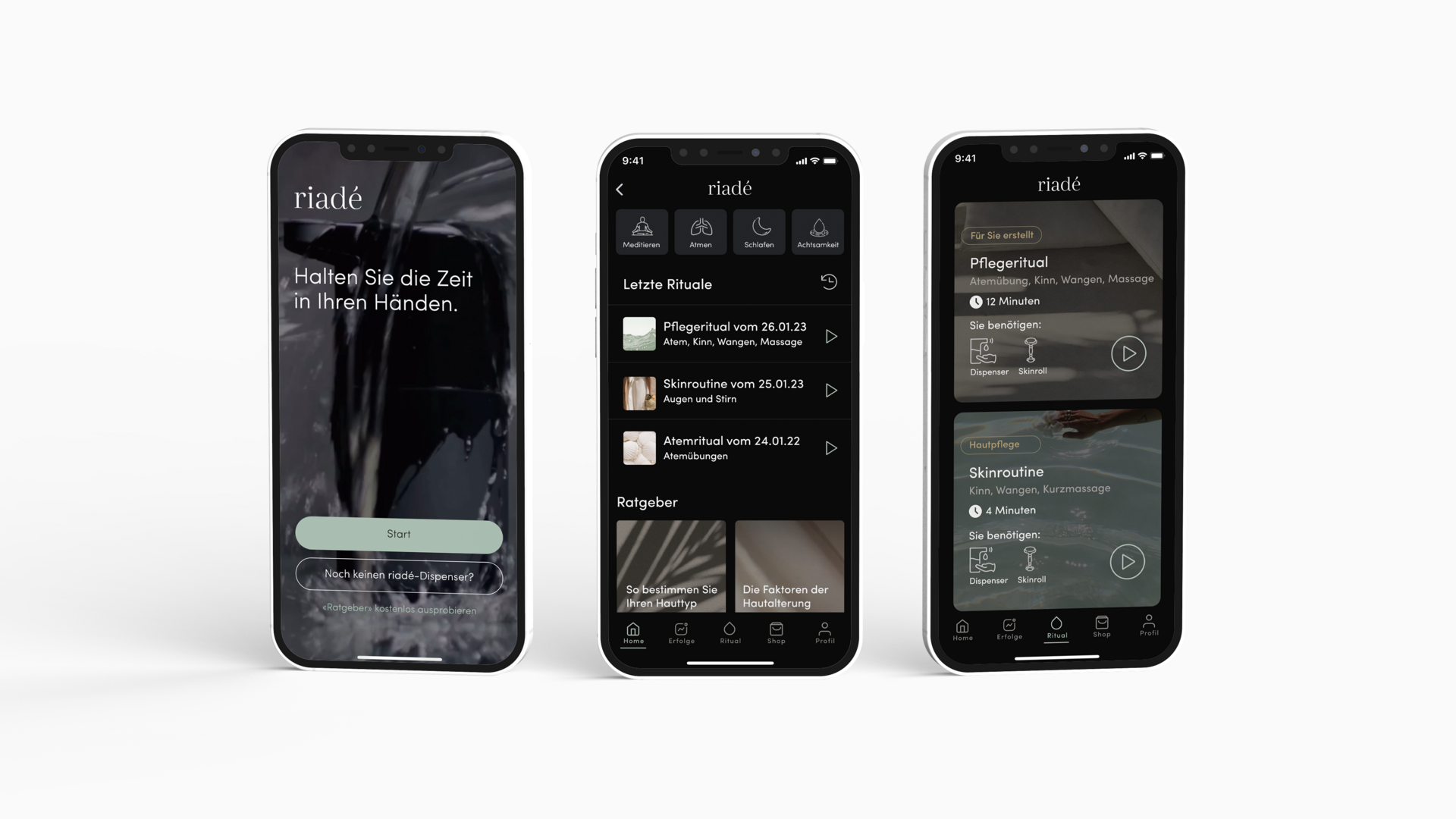
Selbstbewusst steht Frischknecht während der Präsentation seiner Vordiplomarbeit vor die Jury und erklärt im Stil eines Mediensprechers: «Riadé hat sich sofort daran gemacht, eine nachhaltige Lösung zu entwickeln. Der eigens von Riadé entwickelte Dispenser wird mit der App, die für Android und iOS verfügbar ist, mittels intelligenter Berechnung von Algorithmen für jeden Hauttyp die exakte Crème-Dosierung spenden.»
App berechnet Dosiermenge
Eine Konkurrenzanalyse hat Frischknecht darauf gebracht, dass bei Pflegeprodukten auf die korrekte Menge zu achten ist. Bei anderen Kosmetikherstellern/-innen heisst es auf der Packungsbeilage «Verteilen Sie die Menge einer Fingerspitze» oder «Eine kleine Menge morgens und abends auf Gesicht, Hals und Dekolleté auftragen».

Der Dosierdispenser von Frischknecht erinnert auf den ersten Blick an ein Produkt aus dem Lehrgang Industrial Design HF. Er lässt sich aber mit einer App bedienen, die exemplarisch für die Arbeit eines/einer Interactive Media Designers/-in steht.
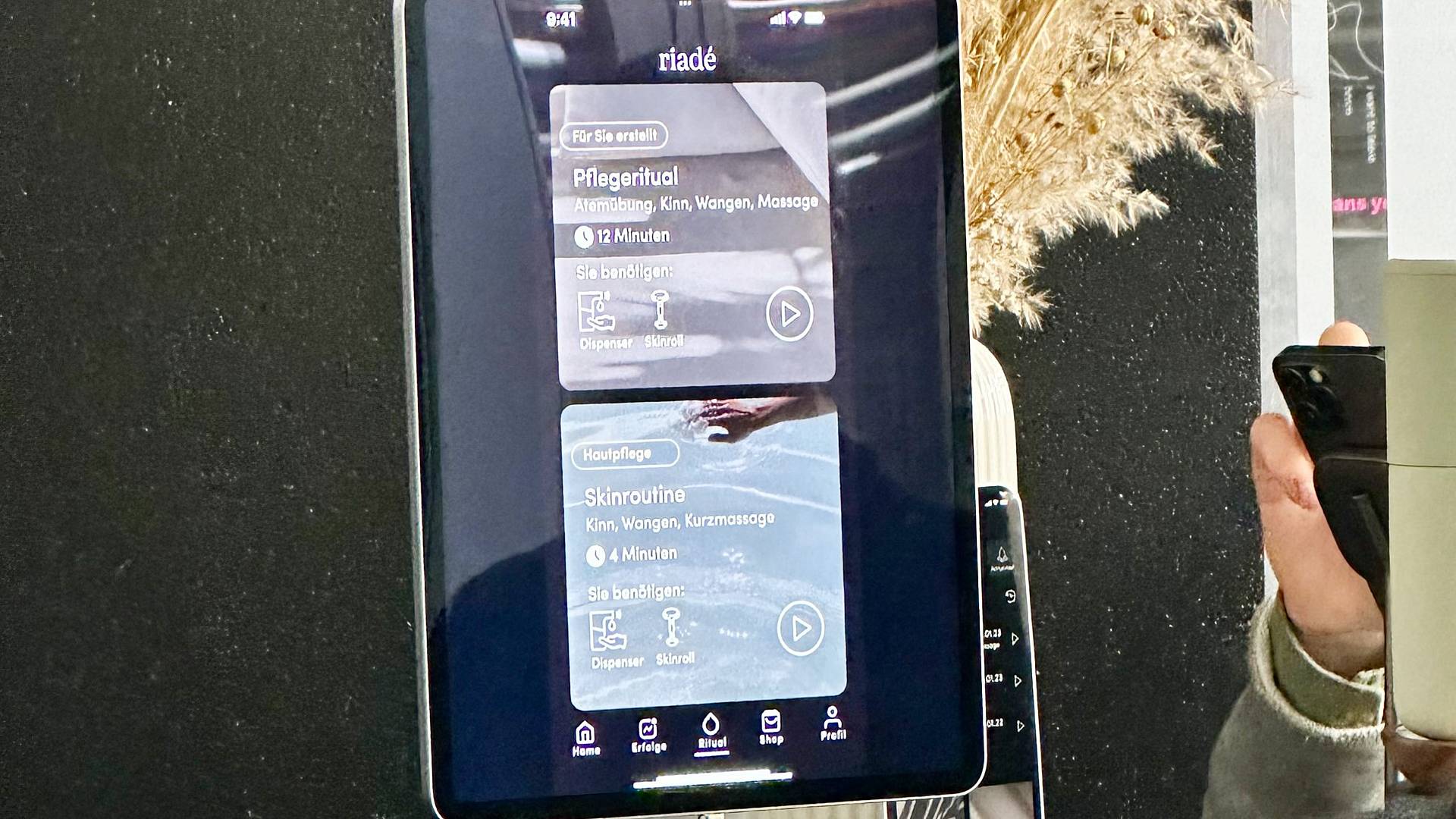
Aufgrund der eingegebenen Daten wie Hautzustand und Alter berechnet die App die korrekte Dosiermenge und leitet die Infos an den Dispenser weiter. Frischknecht hat auch an eine Push-Nachricht gedacht, die über den zu geringen Füllstand des Dispensers informiert.
Apropos Information: Auf der App wird dem persönlichen Profil auch ein medizinischer Ratgeber ausgespielt. Wie trägt man seiner Haut am besten sorge? Die sogenannte Ritual-Funktion erinnert derweil daran, dass die Anti-Falten-Crème alleine nichts nützt. Atemübungen tragen zur inneren und äusseren Zufriedenheit bei. «Dieses Projekt zeigt, wie spannend es ist, die digitalen Möglichkeiten für unsere Alltagsprobleme zu nutzen», sagt Frischknecht.
Die Neugier wird geweckt
Aus Sicht von Co-Lehrgangsleiterin Rosa Maria Ventre ist es die Hauptaufgabe von Interactive Media Designern/-innen, ein Bedürfnis oder ein Problem zu identifizieren. «Dafür entwickeln wir dann eine Lösungs-Idee. Wir sind Problemlöser in der digitalen Kommunikationswelt», sagt sie.
Mike Frischknecht durfte bei seiner Arbeitgeberin Galledia Group AG bereits nach zwei Semestern innerhalb des Konzerns zur Multi Digital in Buchs SG wechseln. «Ich kann im Job das anwenden, was ich in der Schule jeweils am Freitag und Samstag lerne», sagt er. Der berufsbegleitende Lehrgang Interactive Media Design HF sei zukunftsorientiert und berücksichtige künftige Trends sowie Geräte, die aktuell auf dem Markt erhältlich sind. «Bei uns wird die Neugier für das geweckt, was in der Zukunft noch alles möglich ist», erklärt Frischknecht.
Rosa Maria Ventre ergänzt, dass es schwierig sei, ein Markenerlebnis auf gedruckten Werbemitteln vollumfänglich zu vermitteln. «Mit interaktiven Möglichkeiten und bewegten Bildern kann ich stärkere Emotionen hervorrufen und eine Geschichte einprägsamer erzählen. Dies bleibt den Menschen in Erinnerung», so Rosa Maria Ventre. Interactive Media Designer/-innen eignen sich demnach das Wissen und die Fähigkeiten an, um einen Schritt weiter zu gehen als mit den analogen Optionen.
Der wichtige Schulterblick
Fürs Vordiplom verknüpfte Mike Frischknecht das Gelernte aus den ersten drei Semestern. Dabei musste er sich für die beste Variante aus den zahlreich zusammengetragenen Ideen entscheiden. Und einen roten Faden finden und sich konstant an diesem orientieren. «Sich aufs Wesentliche konzentrieren und es dann während der zehnminütigen Präsentation auf den Punkt zu bringen, ist eine Herausforderung», fasst er zusammen.
Sein Trick? Er hat sein Endprodukt einer neutralen Person aus seinem Umfeld gezeigt, die den wertvollen Blick von aussen reinbringt. Letztlich bedienen die Kundinnen und Kunden die neue App und keine Tech-Nerds. Der Schwerpunkt von Interactive Media Designer/-innen ist immer aufs Gegenüber ausgerichtet – ohne die eigene, kreative Handschrift wegzulassen.